Excite Bear is MobilityWare's foray into hyper-casual games. In this game, players race motorcycles through city streets at high speeds while navigating traffic, avoiding other vehicles, collecting coins and taking on fun challenges. Players can unlock 20 different adorable animal riders, collect power-ups and break records on both iOS and Android.
This project was made by a a very small team of veteran designers and developers and built in a record time for the company. I was in charge of Product Design that involved User Experience, Motion Graphics, UI, and 3D Key Art. The 3D props were modeled, textured, and implemented by the talented Dan Huynh and myself.
This project was made by a a very small team of veteran designers and developers and built in a record time for the company. I was in charge of Product Design that involved User Experience, Motion Graphics, UI, and 3D Key Art. The 3D props were modeled, textured, and implemented by the talented Dan Huynh and myself.
Preview Video
Motion Design / UI
Intro Animation - Animation of game's first session of the day

Screen Transitions - In this example - player access the settings and closes the feature.

Button Feedback, and Button States

Daily Free Virtual Currency Rewards

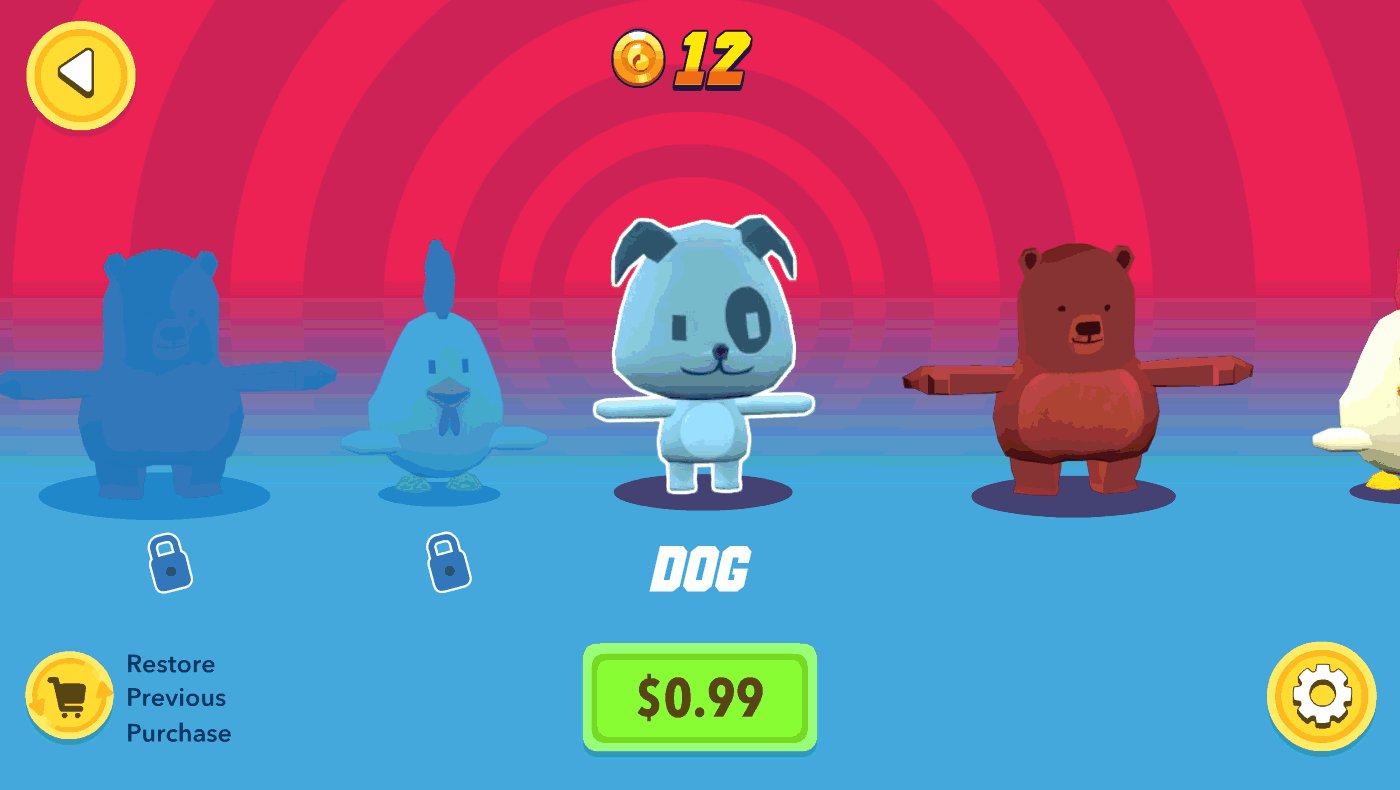
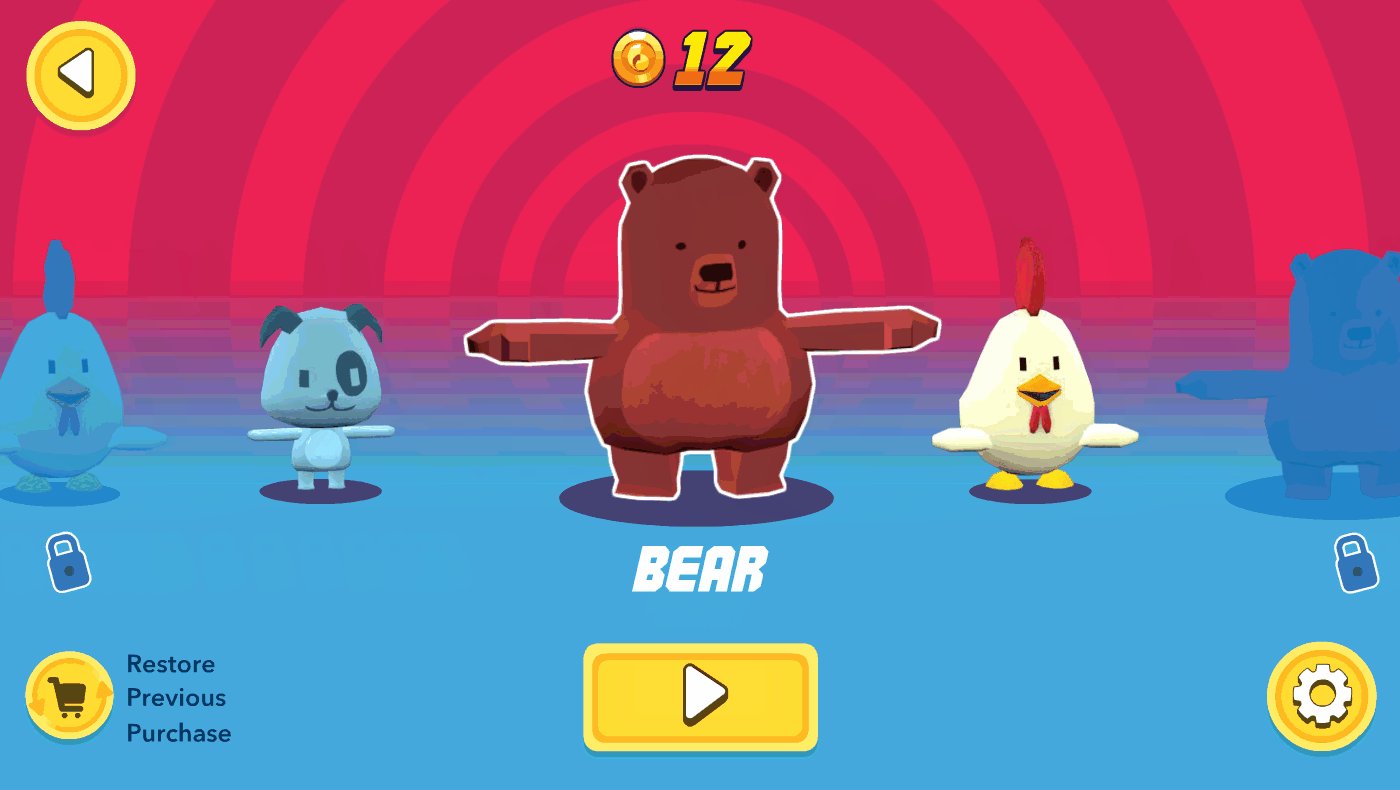
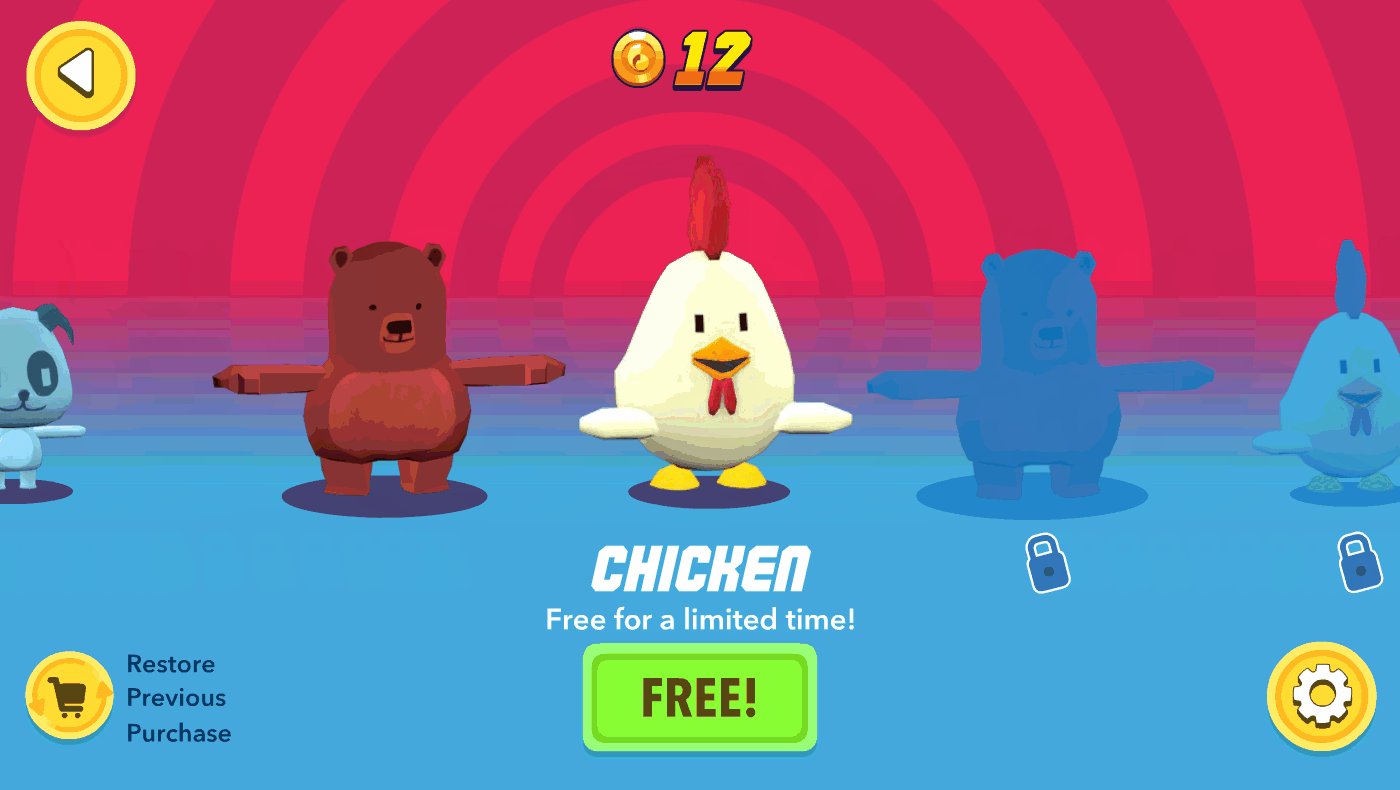
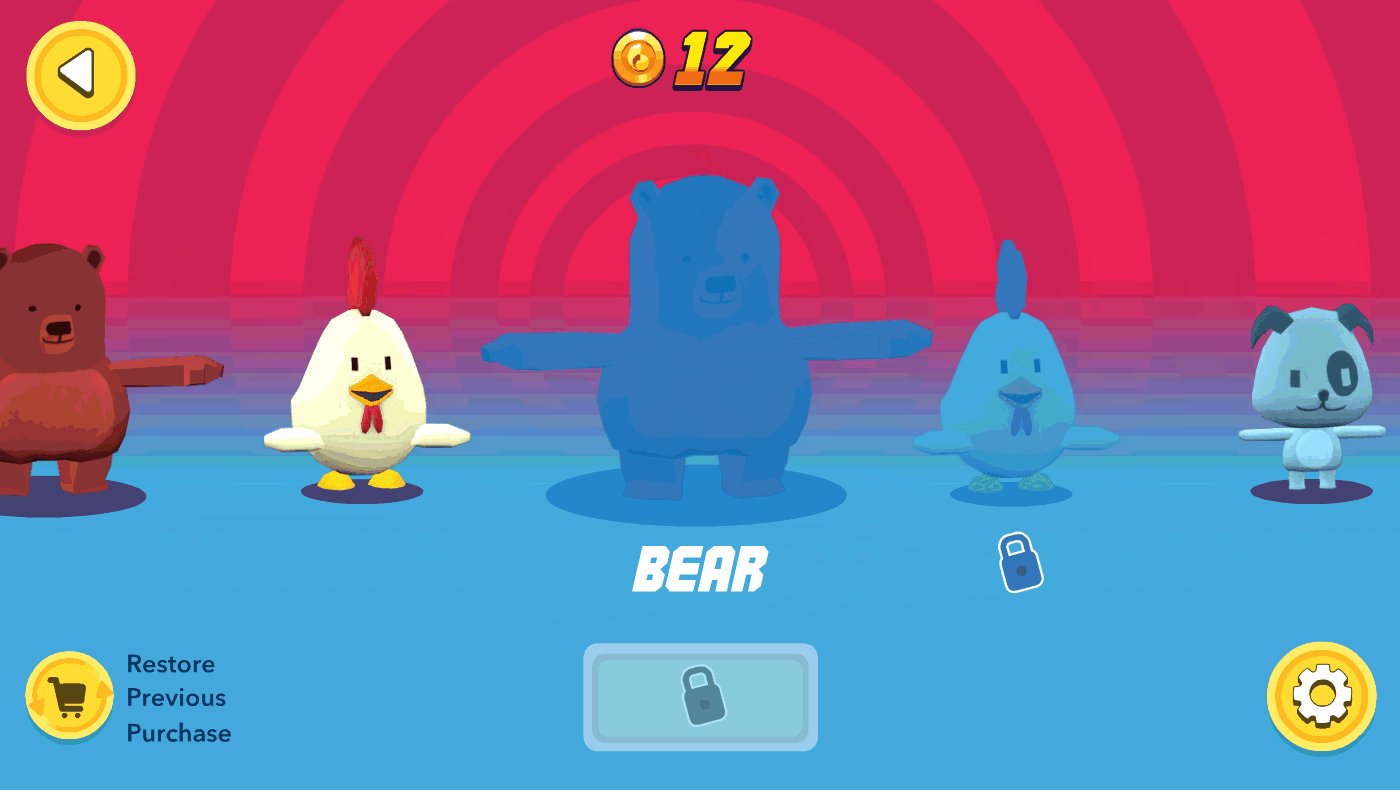
Character Select - Multiple States of UI Elements

In-game Achievement Notification

Standard Prompts and Animation Timing

Prompts were designed to only appear at the end of the core loop so as to get players into the game as fast as possible. Since all the messaging happened at the end of the game, the experience was designed to be modular and address a bunch of use cases like upsells, achievement progressions, virtual currency for watching an ad (Rewarded Videos), and cross promotion to other similar apps.









Character Gacha Feature and Animation

Players also had an opportunity to unlock new characters for a limited period of time. Enabling new characters did not change the core loop difficulty, but did give players vanity-based rewards like new level visuals, art direction, and visual effects.
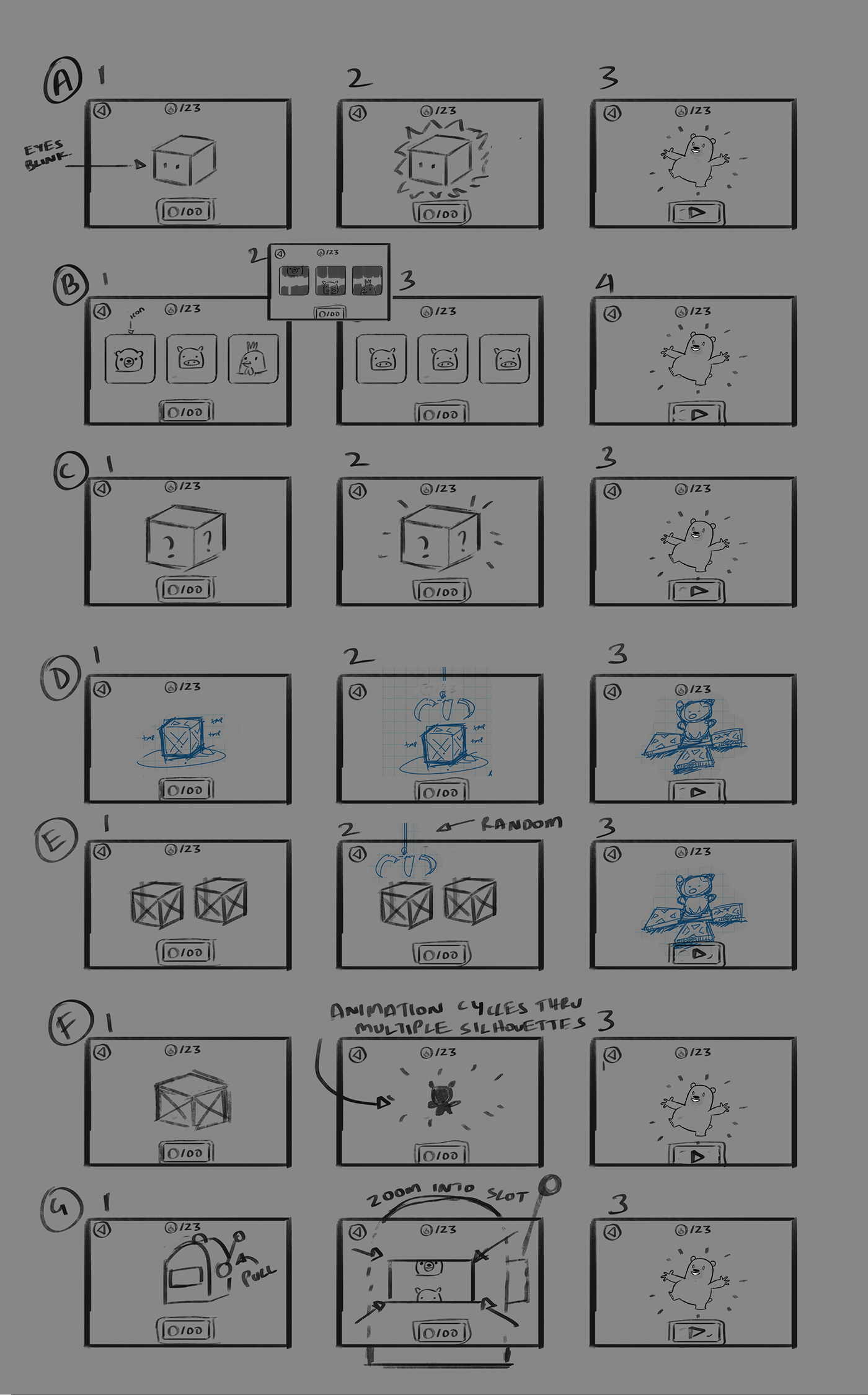
Storyboard for alternative Gacha mechanism

Characters

















The characters were built in Cinema 4D, and animated using Mixamo. This process of iterating and finalizing took quite a bit of time as this process was very new to our team.
Motorcycle Mechanics





The Motorcycle is built to have a few states a) the idle state - which was dropped off from the final game as the vehicle is constantly moving. b) lean left c) lean right.
Animation cycles were initially made in Cinema 4D, and once the timing felt good, the motorcycle animation timing was rebuilt in Unity.
Animation cycles were initially made in Cinema 4D, and once the timing felt good, the motorcycle animation timing was rebuilt in Unity.
Vehicles, Props and Obstacles














Using real world sizes, the base template for an environment based obstacle/ ramp was easy to set.




These level design elements, designed by Dan Huynh were the base assets were delivered to the level designers and engineer to start work on the level editor while the art assets were being built in parallel.

































Credits:
Game Concepts: Dan Huynh
Producer: James Smith
Product Design: Ajay Karat
3D Art: Dan Huynh, Ajay Karat
Level Design: Sean Soderlind, Dana Dispenza, Dan Huynh
Level Design: Sean Soderlind, Dana Dispenza, Dan Huynh
Lead Engineer: James Higgins
Engineer: Ryan George
Marketing: Bimal Gorajia





